—前提条件—
■目的:無料のWEBデザイン5日間チャレンジに参加してもらうこと。
チャレンジ後には、最後にTHE GOALの講座案内もする予定です。
■ターゲット:40代前後 男性女性。
割合は30対70。WEBデザインに興味がある人。あるいは、在宅で働ける仕事を探している人向け
■希望の配色イメージ:特に無し
■希望イメージ:明るい印象で、信頼感があること
■横幅:スマホ特化を意識して750pxでデザインを作成
—制作ツール—
デザイン制作:Photoshop
サイト制作:htmlにてコーディング
—制作のポイント—
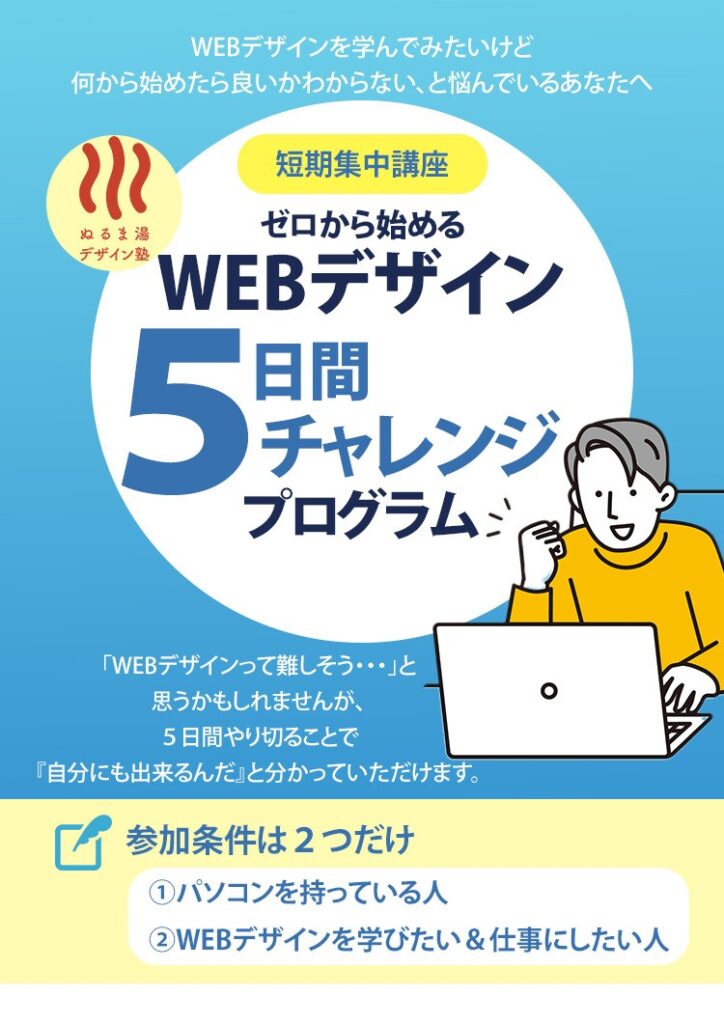
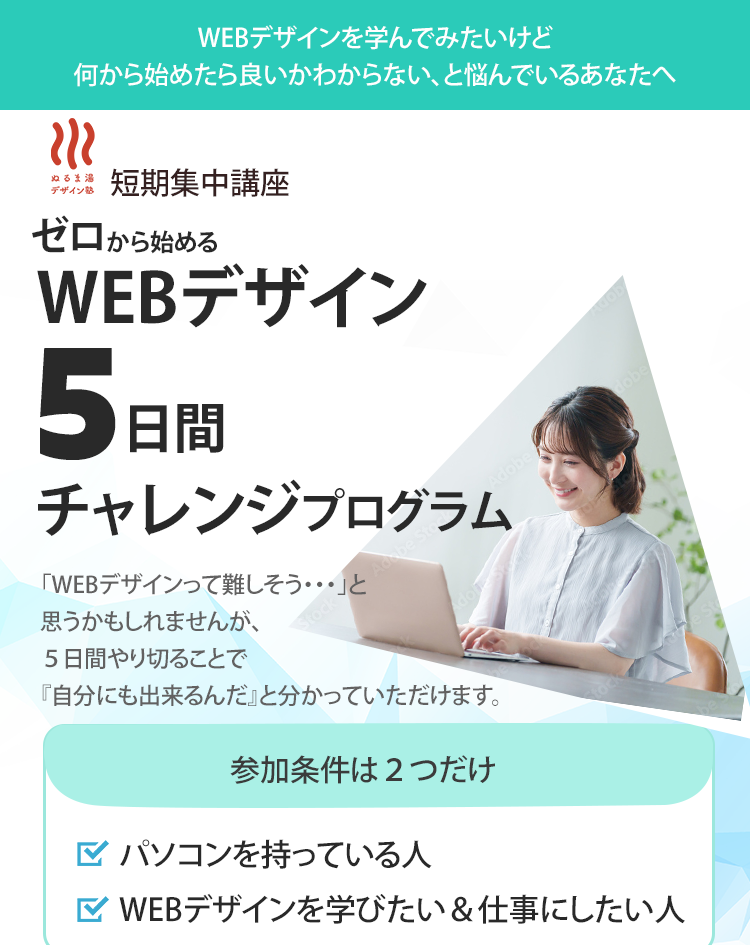
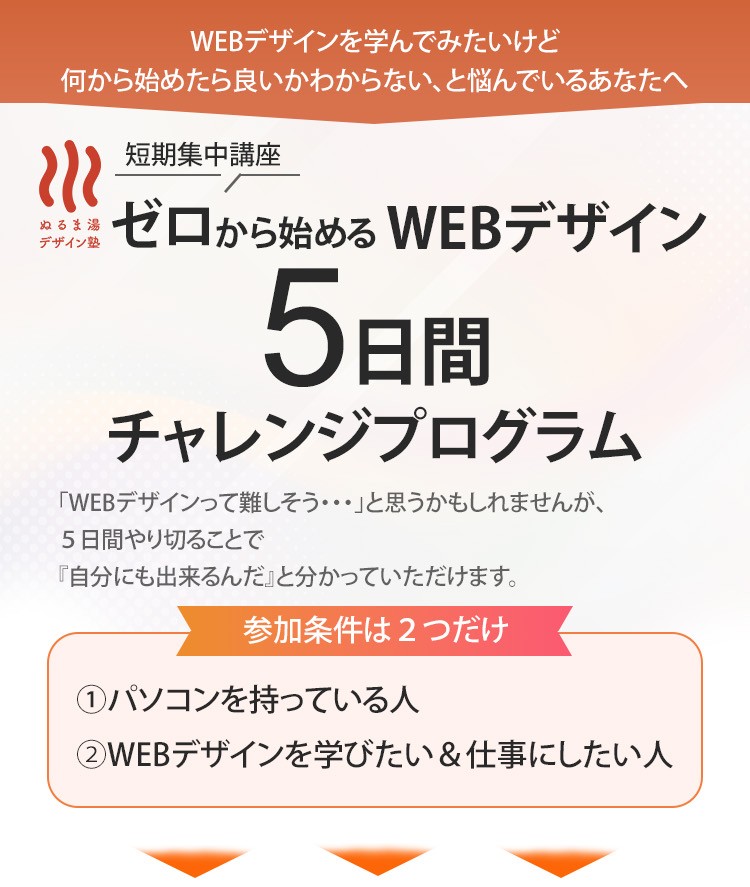
・まずはTOPページの上部(ファーストビュー)を3案制作しております。
3案全てニュアンスの違いを出して提案しました。


◆女性の写真で優しい色

◆文字のみ
真ん中の女性の写真のイメージに決まりましたが、その後配置や文字の色の調整をしております。
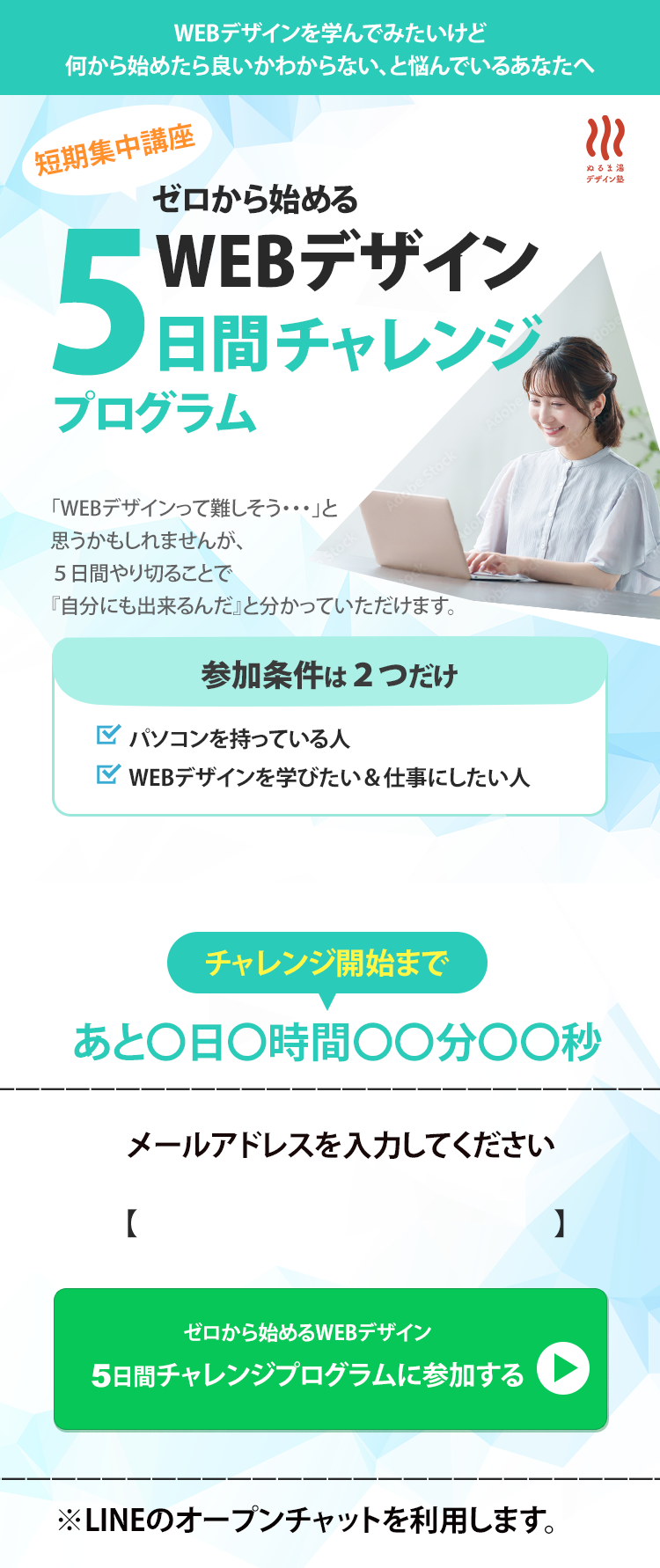
このデザインは、ターゲットは女性が多めということで、楽しそうにPCを触っている女性の画像を使用しました。メインで使用している緑は、希望配色のイメージ通りの明るい印象で信頼感も出ていると思います。
また、トップの画像を三角に切り抜きしており、背景にも三角の模様が入っているものを使用しているので、統一感を出すために全体的にあしらいとして三角を使用し、ページ船体で統一感が出るようにしました。
5日間のチャレンジと聞くと「難しいのではないか」と感じる方もおられると思い、三角で統一することで親しみやすい印象、楽しそうなイメージを与えられると思いました。
セミナーの詳細は、スケジュールを一目でわかるようにまとめておき、その後各日程の詳細を記載しております。
スマホ版をメインとしているため、スマホで見る前提で横幅は狭く作成しております。
※下記の画像の「チャレンジ開始まで」の下のカウントダウンは、実際はカウントダウンになるようにコーディングして完成しております。

3案提案の時よりもブラッシュアップしてまとまっています。
黒の見出しになるときついイメージにもなるので、見出しの部分も緑色を使用して目立つようにはしつつ、柔らかい印象をのこしています。
「短期集中講座」のところは目線誘導になるようにオレンジをポイントで入れました。
カウントダウンはHTMLで実装しています。

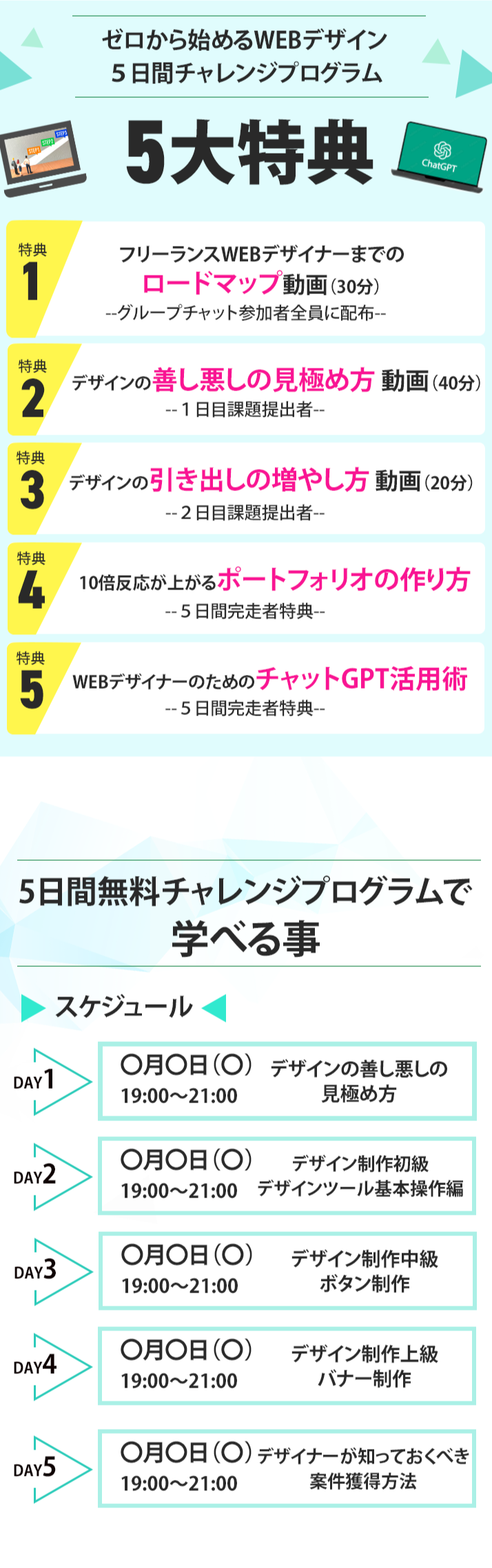
特典は、参加していただくかどうか
とても大事な部分ですので、
特に目立つようにピンク色で目立たせています。
スケジュールのところでも
三角を使用して統一感を出しています。
また、スケジュールに関しては先に詳細を全て載せるのではなく、
日時や内容の概要⇒詳細という流れにしています。

プログラム詳細のところは、画像等の支給が少なかったので、わかりやすいように簡易的ですが画像を作成してPC画面にはめ込みしています。
(PCの画面にはめ込んだ画像はスマホでのスクロール中にぱっと見でわかるように作成しております。)
「DAY1」のところは斜めの線を入れることにより
三角になるようにデザインしました。
ワンポイントあることで目線誘導にもなっています。
チャレンジ前のデザインは悩んでいる画像と色もグレーにしており
チャレンジ後には明るい気持ちになるようなイメージが伝わるよう制作しています。